آیکون اپلیکیشن چه ویژگیهایی باید داشته باشد؟

در بازاریابی اپلیکیشن، نقش پوش نوتیفیکیشن چیست؟
12 اردیبهشت 1403
سفر کاربر چیست و چطور آن را طراحی کنیم؟
12 اردیبهشت 1403لطفاً به یک اپلیکیشن فکر کنید. چه برنامهای به ذهن شما آمد؟ وقتی به آنها فکر کردید، اولین تصویری که به خاطر آوردید، آیکون آن نبود؟
حدس میزنید چه چیزی باعث شده آیکون این برنامهها به این شکل در ذهن شما ماندگار شوند؟ اگر میخواهید آیکون شما هم بهخوبی آیکون آنها باشد، جای درستی آمدید!
قرار است در این مقاله با نکات و معیارهای مهم برای طراحی آیکون اپلیکیشن آشنا شوید؛ پس تا آخر همراه ما باشید.
فهرست مطالب
Toggleآیکون اپلیکیشن چیست؟
آیکون در واقع وظیفه دارد مفاهیمی را در قالب تصویر به بیننده منتقل کند. اگر بخواهیم بگوییم آیکون اپلیکیشن چیست، به همین تعریف باید رجوع کنیم:
آیکون اپلیکیشن یک تصویر کوچک است که نمایانگر اپلیکیشن است؛ این تصویر اولین نقطهٔ تماس قابل کلیک بین کاربر و اپلیکیشن در جاهای مختلف مثل فروشگاه اپلیکیشن، نتایج جستوجو و گوشی هوشمند اوست.
ارتباط آیکون یک اپلیکیشن با آن باید مثل همان ارتباطی باشید که مردم بین چهرهٔ شما و خودتان برقرار میکنند. اینکه چطور این ارتباط ایجاد شود، به توانایی شما در طراحی آیکون اپلیکیشن بستگی دارد.
به آیکون اپلیکیشن اپل تیوی (Apple +TV) در تصویر زیر نگاه کنید. ترکیب TV با لوگوی اپل باعث میشود بهراحتی کاربر در اولین برخورد متوجه شود این اپلیکیشن دربارهٔ پخش محتواهای ویدیویی مثل فیلم و سریال در تلویزیون است که برای کمپانی اپل است.
آیکون سمت راست هم در همان نگاه اول مشخص میکند قرار است اپلیکیشن ماشینحساب را دانلود (باز) کنیم!
در بخشهای بعدی این مقاله، عناصر اصلی یک آیکون خوب را بررسی میکنیم؛ ولی بگذارید اول یک تصور غلط را برطرف کنیم: آیکون اپلیکیشن همان لوگوی برندتان نیست؛ نه از لحاظ کارکرد و نه الزامات طراحی.
لوگو هویت برند را در پلتفرمها و رسانههای مختلف نمایندگی میکند و آیکون فقط نمایندهٔ یک محصول است. لوگو میتواند در طراحی آیکون به کار برود؛ ولی همیشه این اتفاق نمیافتد.
برای مثال، وقتی یک شرکت چند اپلیکیشن دارد، هر کدام آیکون منحصربهفرد خود را دارند که با لوگوی شرکت متفاوت است (منبع: Appsflyer).
در نهایت آیکونی که خوب طراحی شود، در موفقیت اپلیکیشن اثرگذار است؛ در حالی که لوگو چنین فایدهای برای اپلیکیشن همیشه ندارد. در ادامه میگوییم چرا آیکون اپلیکیشن اهمیت دارد!
طراحی آیکون اپلیکیشن چه تاثیری در بازاریابی آن دارد؟
بازاریابی اپلیکیشن شامل تمام کارهایی است که به افزایش نرخ کلیک، دانلود و بعداً تعامل کاربر با آن کمک میکند. باید بگوییم طراحی آیکون اپلیکیشن در هر ۳ اثرگذار است. اول اینکه آیکون اولین چیزی از اپلیکیشن است که کاربر میبیند و میتواند او را ترغیب کند وارد صفحهٔ اپلیکیشن شود، بیشتر دربارهٔ آن یاد بگیرد و شاید آن را دانلود کند. یک تست A/B نشان داده است فقط تغییر آیکون اپلیکیشن موجب افزایش ۱۰۰ درصدی نرخ تبدیل (نصب) اپلیکیشن شده است! (منبع: Azurgames)
البته این اتفاق وقتی میافتد که آیکون با چیزی که اپلیکیشن ارائه میکند، مرتبط باشد؛ مثلاً اگر اپلیکیشنهای سلامتی طراحی شلوغی با رنگهای تند شبیه به آیکون اپهای بازی داشته باشند، نمیتوانند اعتماد کاربر را جلب کنند.
حتی آیکون یکی از پارامترهای مهم در بهینه سازی صفحه اپلیکیشن (ASO) است که به شما کمک میکند نصب ارگانیک خود را افزایش دهید.
فایدهٔ دیگر آیکون برای بازاریابی اپلیکیشن یادآوری آن در ذهن کاربر است؛ عناصر گرافیکی مثل آیکون کمک میکنند کاربر اپلیکیشن شما را به خاطر بسپارد. از طرف دیگر، وقتی طراحی آیکون جلبتوجهکننده باشد، بهراحتی به چشم کاربر میآید و در صفحهٔ اصلی تلفن هوشمند دیده میشود.
برای انتشار برنامه در بازار یا سایر فروشگاهها مثل گوگل پلی الزامات متفاوتی وجود دارد که در بخش بعد به آن میپردازیم.
الزامات کافه بازار، گوگل پلی و اپ استور در طراحی آیکون اپلیکیشن چیست؟
فایلی که از آیکون خود برای فروشگاههای مختلف میفرستید، باید شرایط آن فروشگاه دربارهٔ ظاهر آیکون را رعایت کرده باشد. در جدول زیر، شرایط ۳ فروشگاه اپلیکیشن کافه بازار، گوگل پلی و اپ استور را میبینید:
| گوگل پلی | کافه بازار | اپ استور | |
| سایز آیکون | ۵۱۲ * ۵۱۲ پیکسل | ۵۱۲ * ۵۱۲ پیکسل | ۱۰۲۴ * ۱۰۲۴ پیکس |
| گوشههای آیکون | تیز | تیز | گرد |
| سایه | فقط عناصر داخل آیکون | فقط عناصر داخل آیکون | خود آیکون هم میتواند داشته باشد |
اپ استور و گوگل پلی فرمت فایل ارسالی را PNG تعیین کردهاند؛ ولی چیزی دربارهٔ این موضوع در کافه بازار گفته نشده است (حداقل ما پیدا نکردیم!).
نکته: کافه بازار و گوگل پلی با اضافهکردن یک لایه روی آیکون شما، گوشههای آن را گرد میکنند؛ پس بههیچوجه گوشههای آیکون را قبل از ارسال خودتان گرد نکنید.
بهصورت کلی، اپلیکیشنهای اپ استور بیشتر مینیمال و ساده هستند و در اپهای گوگل پلی و کافه بازار جزئیات گرافیکی بیشتری دیده میشود. در آخر اینکه، استفاده از اسکرینشات یا تصاویر بهجای آیکون هم در هر ۳ فروشگاه توصیه نمیشود (منبع: Adapty).
هر فروشگاهی برای اینکه به شما کمک کند بهترین آیکون را طراحی کنید، نکاتی را با شما در میان میگذارد. برای مثال، در گوگل پلی توصیه میشود برای طراحی آیکون مینیمالیستی، از دارایی خود (پسزمینه ۵۱۲ در ۵۱۲ پیکسل) با خطوط کلیدی (راهنما) زیر استفاده کنید.
در واقع، آرم یا عنصر گرافیکی را به این شکل در پسزمینهٔ خود بگذارید تا بیشترین تاثیر را بگذارد. از طرفی، توصیه میکند کل تصویر را با رنگ یا عنصر گرافیکی پر نکنید؛ آن را در همان خطوط کلیدی بگذارید. حالا برای طرحهای گرافیکی و هنر برعکس آن را میگوید! یعنی کل تصویر اشغال شود و فضای رنگی اطراف آن نباشد.
خب، رسیدیم به بخش جذاب مقاله: آیکون اپلیکیشن باید چه ویژگیهایی داشته باشد؟
۶ ویژگی آیکون خوب برای اپلیکیشن!
قبل از اینکه طراحی آیکون اپلیکیشن را شروع کنید، نکتههای زیر را بخوانید و پسذهن داشته باشید. یادتان باشد فقط با یک آیکون خوب است که دانلود اپ و داستان ارتباط شما با کاربر آغاز میشود.
۱. منحصربهفرد و قابل تشخیص باشد
آیکون اپلیکیشن شما باید آن را میان ارتش میلیونی اپلیکیشنهای فروشگاهها متمایز و برجسته کند؛ خصوصاً در نتایج جستوجو وقتی بین اپلیکیشنهای رقبا دیده میشوید. جدا از اینها، آیکون منحصربهفرد و قابل تشخیص در صفحهٔ اصلی تلفنهای هوشمند هم سادهتر پیدا میشود.
خب چطور این کار را انجام دهید؟ آیکونهای خیلی ساده و خیلی پیچیده شناساییپذیری آن را از بین میبرند؛ برای اینکه در طراحی به تعادل برسید، میتوانید جزئیات را تا جایی که اگر کمی بیشتر پیش بروید، مفهوم طراحی شما دیگر به چشم نیاید، حذف کنید
برای نمونه به ۲ آیکون اپلیکیشن زیر نگاه کنید که یکی خارجی و یکی ایرانی است. در طراحی این آیکونها سادگی را در عین منحصربهفرد و قابلتشخیص بودن میتوانید ببینید.
چند طرح خود را کنار هم بگذارید و ببینید هر کدام چه ویژگیهای چشمگیری دارند؛ همچنین آیکونهای رقبا را بررسی کنید تا بفهمید چه چیزی از طراحی آنها برای شما جالب است و از چه تکنیکهایی استفاده کردهاند.
۲. ساده باشد
هرچه آیکون سادهتر باشد، راحتتر بهخاطر سپرده میشود و زودتر شناخته میشود. تمام عناصر حواسپرتی مثل الگوهای پسزمینه، رنگها و جزئیات زیاد را حذف کنید و یک طرح تروتمیز آماده کنید که در اندازههای مختلف، بهخوبی دیده شود.
بهترین روش این است که از یک عنصر استفاده کنید که پیام و عصارهٔ اپلیکیشن شما را نمایندگی میکند. آن هم بدون اینکه نیاز باشد توضیحی به آن اضافه شود. نکتهٔ بعدی که شما را یک سطح از سایر آیکونها بالاتر میبرد این است که آیکون شما با یک رنگ مترادف شود؛ مثل اسنپ که سبز، تلگرام که آبی و اسنپچت که زرد است.
متن و عکس هم طراحی شما را کیلومترها از سادگی دور میکنند؛ پس دور آنها خط بکشید. به طراحی اپهای معروف و محبوب فکر کنید. روند توسعهٔ این اپها با ساده و مینمالتر شدن طراحی آیکون همراه بوده است. شما هم همین راه را پیش بگیرید. برای نمونه، روند تغییر آیکون اینستاگرام را در نظر بگیرید:
حتی در برخی موارد که پیچیدگی خاصی در آیکون بوده است یا مثلاً از متن در آیکون استفاده کردهاند، پس از ریدیزاین، آیکون تغییر کرده است.
۳. ساختار آن مرتب و منظم باشد
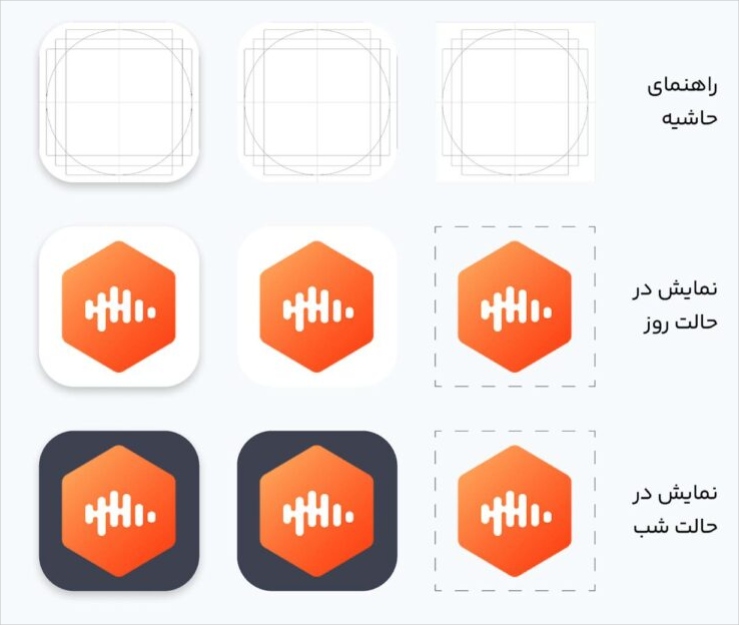
درست است که آیکون شما یک جزو بسیار کوچک است؛ ولی باید تمام عناصر آن همراستا و متعادل باشد! طوری که چشم انسان بهراحتی بتواند آن را پردازش کند. برای این کار، روی یک سطح شطرنجی طراحی کنید تا مطمئن شوید همهچیز درست سر جای خود قرار گرفته است.
در کنار اینها، ببینید آیکون شما در چه حالتها و اندازههایی دیده میشود؛ مثلاً سایز آیکون در فروشگاه اپلیکیشن، گوشی هوشمند و تبلت متفاوت است. بهعلاوه، در تصویر زمینههای مختلف و حالتهای روز و شب دستگاهها باید بهخوبی دیده شود.
باز هم توصیه میکنیم به راهنماهای فروشگاههای اپلیکیشن بزرگ سر بزنید؛ مثل راهنمای زیر از کافه بازار:
اگر به شرایطی که فروشگاهها برای طراحی آیکون در نظر گرفتهاند، عمل کنید، تا حد زیادی در این موفق میشوید.
۴. با هویت برند همخوانی داشته باشد
هر برندی رنگ، پیام و هر شرکتی اهداف خود را دارد. آیکون شما باید با همهٔ اینها هماهنگ باشد؛ طوری که وقتی آن را میبینید بتوانید بین آن آیکون و برند و حتی دیگر آیکونهای برند ارتباط برقرار کنید.
این ارتباط میتواند با استفاده از پلت رنگی خاص، سمبلها یا عنصر گرافیکی مشخصی یا یک زبان طراحی ثابت باشد. برای مثال، آیکون اپهای گوگل را ببینید:
۵. عملکرد آیکون را بسنجید!
۲ نسخهٔ مختلف از آیکون را آماده کنید عملکرد هرکدام را بسنجید. برای این کار باید سراغ تست A/B بروید. چطور این تست انجام میشود؟ ۲ نسخهٔ مختلف از آیکون را در معرض دید ۲ گروه مخاطب قرار میدهید و تعامل آنها را میسنجید؛ مثلاً نرخ کلیک و دانلودها به شما اطلاعات خوبی از عملکرد آیکون میدهد.
همچنین میتوانید چند کمپین تبلیغات نصب اپلیکیشن برگزار کنید و در هر کدام، یکی از نسخههای آیکون را به کار ببرید. نتایج به شما میگوید کدام آیکون گزینهٔ نهایی خواهد بود. اینجا تست چندمتغیره (Multivariate Testing) به کمک شما میآید تا چند پارامتر را تست کنید.
۶. از کلمات استفاده نکنید!
آیکون محل هنرنمایی گرافیکی است و ورود كلمات یعنی خلاقیت کافی را به کار نبردهاید. بهعلاوه که اصلاً نیازی به كلمات نیست؛ چون همهجا از فروشگاههای اپلیکیشن گرفته تا گوشیهای هوشمند، آیکون و نام برنامه همراه هم هستند. نکتهٔ بعدی این است از کلمات یا اعداد برای جلب توجه با اشارهکردن به رکوردها، موضوع اپلیکیشن، جوایز ویژه و… هم استفاده نکنید.
ویژگیهای یک آیکون خوب را تا اینجا گفتیم. مسئلهٔ بعدی این است که چه اشتباههایی در طراحی آیکون اپلیکیشن معمولاً انجام میشود که از آنها پیشگیریم کنیم. در بخش بعد با هم مرور میکنیم.
اشتباههای رایج در طراحی آیکون اپلیکیشن
این اشتباهها را در طراحی آیکون انجام ندهید:
- بیشازحد یکنواخت و کسلکننده باشد
تمایل به سادگی آیکون نباید به یکنواختی بیشازحد آن منجر شود؛ طوری که دیگر به چشم کاربر نیاید.
- بیشازحد شلوغ باشد
لبهٔ دیگر این چاقو، این است که طراحی خود را بیشازحد شلوغ و پر از جزئیات کنید. عکس و متن را که کنار بگذاریم! عناصر تصویری که خیلی شلوغ و درهم باشند، کار خود را که جلب توجه کاربر است، بهخوبی انجام نمیدهند.
- گیجکننده باشد
آیکونی طراحی نکنید که با دیدن آن چیزی دستگیر مخاطب نشود و با ترجمه و تفسیر بخواهد به آن معنا دهد؛ برای اینکه مطمئن شوید آیکون شما گیجکننده نیست، نظر دیگران را بپرسید.
اولین چیزی که باید به ذهن مخاطب برسد، موضوع اپلیکیشن است و بتواند تشخیص دهد اپلیکیشن شما برای چه کاری است؛ منظورمان این است کمالگرا نباشید که دقیق حدس بزند اپلیکیشن شما چیست!
- برای همه قابل تشخیص باشد
همهٔ افراد مخصوصاً افراد دارای اختلالات بینایی و شناختی باید بتوانند آیکون شما را بهراحتی تشخیص دهند؛ پس از رنگهای پرجنبوجوش (vibrant) با کنتراست خوب استفاده کنید.
میرسیم به آخرین بخش این مقاله: آیکون اپلیکیشن خود را با چه ابزاری طراحی کنیم؟
ابزارهای طراحی آیکون اپلیکیشن
ابزارهای زیادی برای طراحی آیکون اپلیکیشن وجود دارد که بنا بر میزان حرفهایبودن، میتوانید از آنها استفاده کنید. اگر دستی در طراحی دارید یا به طراح گرافیک حرفهای دسترسی دارید، ابزارهای زیر به کار شما میآیند:
- ادوبی ایلاستریتور (Adobe Illustrator)
- اسکچ (Sketch)
- فتوشاپ (Photoshop)
- ادوبی اکسدی (Adobe XD)
- آکسور (Axure)
حالا اگر مبتدی هستید، ۲ راه پیش روی شماست:
- از برنامههایی مثل Balsamiq و Flat Icon و Canva برای پیادهسازی خلاقیت خود استفاده کنید
- سراغ هوش مصنوعی بروید و کار را به او بسپارید. هوش مصنوعی Appicons این کار را برای شما انجام میدهد
یادآوری: خروجی کاری که از هوش مصنوعی میگیرید، تماماً به دادههایی بستگی دارد که در آن وارد میکنید.
فروشگاههای اپلیکیشن مثل گوگل پلی هم کار طراحی را برای شما راحتتر کردند. آنها تمپلیتهایی را برای شما آماده کردهاند تا طبق استانداردها پیش بروید.
آیکون باید نمایندهای شایسته برای اپلیکیشن باشد!
آیکون اپلیکیشن همان چیزی است که مردم با فکرکردن به هر برنامه، یاد آن میافتند؛ همان چیزی که در صفحهٔ گوشی خود دنبال آن میگردند و حتی قضاوت میکنند آیا اپلیکیشن ارزش دانلود دارد یا نه!
پس این عنصر مهم را طوری طراحی کنید که بتواند نمایندهٔ شایستهای برای اپلیکیشن شما باشد. در این مقاله، دربارهٔ طراحی آیکون اپلیکیشن و نکاتی که باید رعایت کنید، صحبت کردیم. اگر برای طراحی آیکون برنامهٔ موبایلی خود دغدغهای دارید، در بخش نظرات برای ما بنویسید 🙂